画像
画像認識とOCRは、Eggplant内での主要な自動化アプローチです。これらにより、UIと重要なUXのテストをシンプルで非侵襲的に実行することができます。画像認識では、キャプチャされた画像の一貫性と、メンテナンスの潜在工数を考慮することが重要です。
重要ポイント:
- 可能であれば、アイコンやロゴの画像をキャプチャする
- 保守性確保のため、UI改修を経ても確実に識別できる可能性の高い部分の画像のキャプチャを取得する
- 将来のプロジェクト要件を予測し、異なる解像度での検証が求められる場合に備える
画像キャプチャ
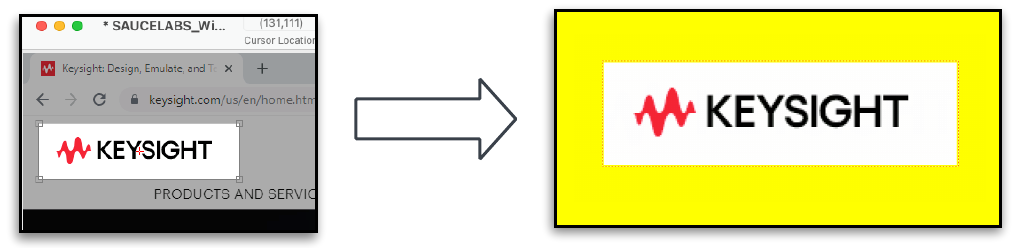
この例では、Keysightのロゴを最も個別識別しやすい形でキャプチャする方法を示しています。これにより、将来の仕様でKeysightのロゴが移動したり、ウェブサイトの背景色が変更されたりしても、キャプチャは引き続き使用可能となります。
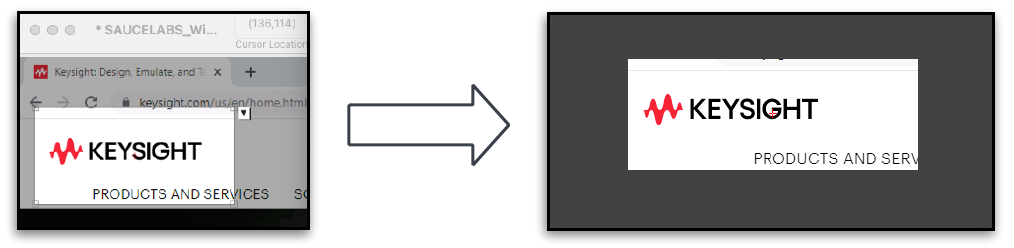
この例では、ウェブサイトのメニューのパーツだけでなく、ブラウザUIの一部も含めたキャプチャを行なっています。

これにより以下のリスクが生じます:
- 画像は特定のブラウザでのみ見つかります。
- 画像の配置は、ナビゲーションメニューとブラウザUIとの位置関係に完全に一致する必要があります。
- 背景色は常に白でなければなりません。
以下の例では、キャプチャエリアをロゴの周囲にしっかりと絞り込むことで、上記の問題を回避しています。将来の改修で外部要素が画像識別に干渉することはありません。

さらに、画像のプロパティを変更しています。画像エディタの使用方法に関するヘルプはこちらで見つけることができます。

画像フォルダ構造
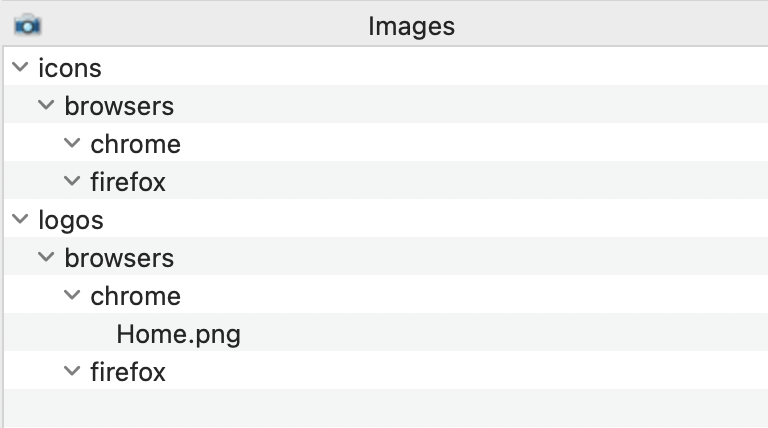
画像ライブラリの構造化は、画像の論理的な命名規則とファイル階層を促進するだけでなく、以下の推奨例で説明されているように、コードをモジュラー化する技術としても使用できます。


上の推奨例では、画像が論理的にディレクトリに保存されていることがわかります。これは、コードでパラメータを組み合わせて、使用する画像を選択する際に活用できます。
以下のコードでは、パラメータbrowserが使用されてライブラリから正しい画像を選択しています。
ブラウザ変数が'Chrome'の場合は'Chrome'ディレクトリから、'Firefox'の場合は'Firefox'ディレクトリから画像を選択します。
waitfor 20, image:"logos/browsers/" & browser & "/Home"
複数の解像度の扱い
プロジェクトではしばしば、同じアプリケーションをさまざまな環境でテストする要件があります。1つの画像をキャプチャするだけで別環境でのテスト実行を可能とするために、'Adaptive To Image'画像検索機能を活用しましょう。
これを行うためのステップをガイドします:
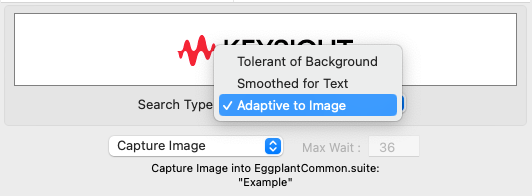
- 画像を保存する際、Capture Imageパネルでは、検索タイプを選択できます。デフォルトはTolerant of Backgroundまたはテキストが識別された場合のSmoothed for Textになります。
- 画像検索タイプをAdaptive To Imageに変更することで、Eggplantはピクセルを比較する代わりに画像のイメージ全体を識別に利用することができるようになり、ある画像を異なる解像度でも認識することが可能になります。

ビデオで設定の効果を示します。初期設定のままではデバイスを変えると画像が見つからなくなりますが、検索タイプの設定変更することにより両デバイスで画像が認識できるようになります: 両方の画面で画像が識別できました: